gamecampus.org
스마트폰 게임 기획 따라하며 배우기-6.UI 기획 본문
스마트폰 게임 기획 따라하며 배우기
목차 :
1.장르 정하기
2.벤치마킹,게임 구조 파악
3.게임 룰에 대해 생각하기
4.그림을 그려보기
5.목차를 만들기
6.UI기획
7.게임 시스템,룰 기획
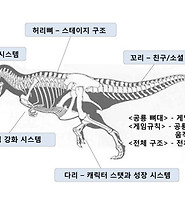
8.전체 구조도를 만들자
9.데이터 테이블 정의, 수치 작업
10.밸런싱 기획
11.사운드 기획
12.스펙 리스트 / 체크리스트
13.필요 인력 계획 / 개발일정
14.매출 시뮬레이션
15.이벤트 기획
6.UI기획
1.1.UI 와 UX
UI는 스마트폰게임에서 매우 중요하다. 스마트폰 게임은 화면이 작은 만큼 플레이에 제약이 따르기 때문이다. UX는 UI와 개념이 혼동 되지만 쉽게 생각하면 User Experience. 즉사용자 경험을 좋게 만드는 것일 뿐이다. 한마디로 쓰기 편한 UI를만들면 되는 것이다.
쓰기 편한 UI를 만들면 어떻게 해야 할까?
가장 좋은 방법은 이미 서비스 되고 있는 다른 게임의 UI를 참고 하는것이다.
많이 참고 하다 보면 일정한 패턴을 발견할 수 있다.
즉 좋은 유저 경험을 주는 UI와 좋지 않은 유저 경험을 주는 불편한 UI를 가려낼 수 있는 것이다.
스마트폰 게임은 역사가 짧기 때문에 UI도 계속 진화하고 있다.
다음의 예를 보자.

[싱글 퍼즐게임의 스테이지 선택 화면의 진화. 왼쪽은 캔디 크러시 사가, 오른쪽은 스왐피]
5년 전(2011)까지만 해도 스테이지 방식의 퍼즐 게임은 오른쪽의 스왐피와같은 버튼식 UI를 많이 썼었다. 앵그리 버드가 스마트폰초기 히트작 이었기 때문에 많은 게임들이 앵그리 버드의 스타일을
비슷하게 따라하게 된 것이다. 우측 방식은 3년전(2011)의 트렌드 였지만 최근의 스테이지 방식의 퍼즐게임은우측 방식을 잘 쓰지 않는다.
왜냐하면, 최근의 스테이지 방식의 퍼즐게임은 싱글플레이만 즐기는 기능이들어가는 경우는 많이 없고, 대부분 페이스북 친구나, 카카오친구, 라인 친구 등 소셜 플랫폼 친구와 경쟁하는 기능이 들어가서, 길따라 길게 가는 스타일의 UI를 많이 쓰게 되었기 때문이다.
버튼 형식의 UI에서 이미 쓰던 방식인 숫자나. 별1개 /2개/ 3개로 클리어 하는 방식은 유지하고
있지만 추가된 것은 친구의 사진을 붙여서 친구보다 더 멀리가고 싶은 목적성을 강화한다는 것이고,
아직 클리어 하지 못한 스테이지를 좀 더 비주얼 적으로 보여주고, 길옆의 풍경을 통해서 게임에
좀 더 감성적인 몰입을 할 수 있다는 점이 추가 되었다.

[펫 레스큐 사가와 포레스트 매니아. 주변에 화려한 배경 이미지로 게임에대한 감성적인 몰입 제공]
이렇게 UI는 기능적인 면도 중요하지만 , 감성적인 면을 어떻게 전달해야 하나도 중요하게
고려 되어야 한다. UI 기획이아닌, 그래픽 적인 영역이야기를 좀 하자면,
게임 오브젝트와 UI이미지와의 통일 성. 어울림도 중요하다.
때문에 경력이 있는 베테랑 UI 디자이너들은게임에 들어가는 오브젝트 리소스에서 색을 추출해서
UI디자인을할 때 그 색을 그대로 쓰기도 한다.
전체 디자인 측면에서 색감이 같아야 전체 게임이 어우러져 보이기 때문이다.
따라서, UX는 편의성 뿐만 아니라감성적인 면도 고려되어야 한다고 생각한다.

[우파루 마운틴의 진화 UI .건물 오브젝트에 쓰인 민트색을 이용해 통일성을 높였다.]

[UI 색구성에 쓰인 건물 오브젝트]
위와 같이 우파루 마운틴이라는 SNG에서는게임에 쓰이는 색 계열인 갈색과 초록, 민트색 보라색 등을 UI디자인에비슷하게 썼기 때문에 , 전체적인 게임 분위기가 위화감이 없이 게임에 잘 녹아드는 것을 볼 수 있다.
1.2.불필요한 클릭 수 , Depth를 줄이자
ui기획에서또 중요한 것이 불필요한 뎁스를 줄이는 일이다.
팝업을 최대한 안 띄우는 것이 좋고, 하나하나씩 노가다를 하게 하는 것보다는
한번에 편하게 할 수 있는 UI가좋은 UI이다.
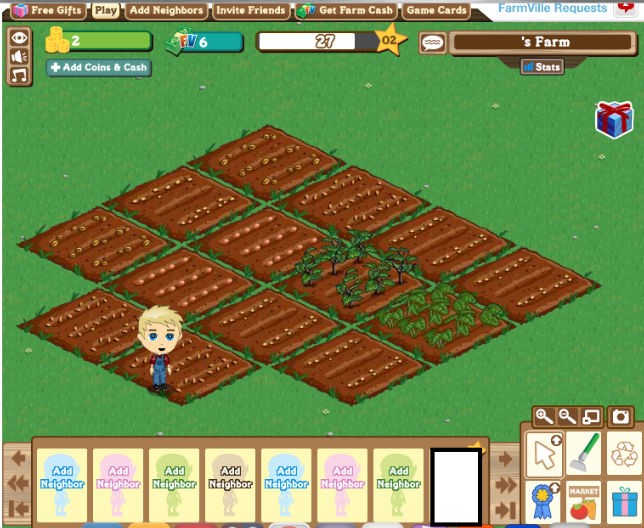
예를 들어 팜빌과 hay day의수확 시스템을 보자.

[SNG의 초기모델인 팜빌의 수확 시스템. 하나하나 심고. 하나하나 수확해야한다]

[Hay Day의 수확시스템. 화면에 낫이 하나 나오고 스마트폰으로 낫을 휙휙 긋기만 하면 된다.
SNG의 초기모델인 팜빌은 땅을 하나 하나 클릭해서 수확을 하는 방식이었다면,
여기서 진화한 Hay Day는농작물에 손가락을 갖다 대면 낫이 하나 나오는데, 화면을 쓱쓱 문지르기만 해도 농작물이 후두둑 베어지며, 자동으로 밭에 떨어지고, 수확이 되게 된다.
팜빌에서 밭이 100개이면 100번 클릭해야 할 것을 Hay Day에서는 1번으로 줄인 것이다.
너무 복잡한 구조로 UI구조를설계해 놓으면 유저가 쓸데 없이 할 일이 많아 진다.
물론 노가다도 게임 재미의 하나이기도 하지만, 너무 큰 노가다가 이어지면 유저는 짜증을 낸다.
때문에 최대한 팝업이 여러 개 뜨는 것을 막고 Depth를 줄이려는 노력이 중요하다.
1.3.한번 봤을 때 직관적으로 한눈에 기능을 파악 할 수 있도록 하자.
ui구성에서또 중요한 것은 ui를 몇번 눌르게 하느냐도 중요하지만, 각게임 요소의 배치가
한 눈에 알아보기 쉽게 되어야 한다는 점이다.
굳이 튜토리얼이 필요 없어도, ui의모양만 보고 짐작만으로 어떤 기능인지 유저가 쉽게 파악이 되고, 게임 플레이를 할 때 헤메지 않는 것이가장 좋은 ui라고 할 수 있다.
아래는 같은 카드 합성 시스템을 가진 데빌메이커와 브레이브 프론티어의 예를들어 보자.

[좌측은 데빌메이커의악마 합체 UI. 우측은 브레이브 프론티어의 유닛 합성 UI]
데빌 메이커의 경우 확산성 밀리언 아서나 바하무트 류의 정통 카드 게임이며, 카드게임의 초기의 카드 합성 ui가 들어가 있다. 개념은 카드를 합성하여 먹이로 먹이면 재료카드는 사라지고
기준이 되는 베이스 카드가 레벨이 올라 더 강해지는 개념이다.
브레이브 프론티어의 경우 퍼즐앤 드래곤(퍼즐도라)의 합성 시스템의 ui를 그대로 가져왔다.
퍼즐앤 드래곤 또한 일본식 카드 게임에서 진화했으므로 . 앞서 말한 모든 게임이 똑 같은 카드 합성 시스템을 가지고 있다고 봐도 좋다.
하지만 두 ui구성은 큰 차이를보인다. 좌측 데빌메이커의 ui는 카드의 이미지를 크게 둬서
베이스 카드를 강조했고, 우측의재료는 작게 보인다.또한 재료가 리스트 형태로 되어 있다.
우측의 브레이브 프론티어의 합성 ui 는가운데에 베이스 캐릭터가 자리 잡고 있고 빈 슬롯
5개가 있다.필자는 개인적으로 브레이브 프론티어의 합성 ui가 더 직관적이라고생각한다.
왜냐하면 빈 슬롯 5개를 무의식적으로채워야 한다고 생각하고, 눌러보기 때문이고,
똑 같은 크기로 캐릭터가 존재하고 있기 때문에 이것이 합성이다. (중심점으로 모이는 구나)
라고 더 생각하기가 쉽다.
1.4.스크롤 기능은 편의성이 높지만 반드시 좋지는 않다. 가독성이 떨어진다.
(한눈에 보이지 않는다). 또한 기능적인 제약도 크다.
스마트폰의 초기 RPG는 스크롤기능을 많이 썼다. 스크롤 기능이라는 것 자체가 PC에서는쓸 수 없는 스마트폰의 기능이 었기 때문에 개발자들이 더 많이 쓰려고 노력한 것도 있고,
스크롤을 하면 작은 화면의 제약도 어느정도 해결할 수 있기 때문이다.
하지만 스크롤을 써서 좋을때도 있지만 스크롤 기능을 잘 못 쓰면 오히려 좋지않을때도 있다.

[스마트폰초기 인기 액션 게임이었던 인피니티 블레이드, 장비 관리를 스크롤UI를 썼다]

[한국에서 카카오톡 런칭한 인기게임 블레이드, 요소가 많지만 잘 정리되어 있고 직관적이다]
게임 시스템이 완벽하게 같지는 않지만 초기 스마트폰 게임인 인피니티 블레이드는장비의 장작과
해제, 되팔기를 심플하게 하려는의도 였던지, 스크롤 ui로 처리 하였다.
하지만 한번에 1개씩의 장비만보이게 되어서, 내가 어떤 장비를 보유하고 있는지 한 눈에 알 수 없고, 한참 스크롤을 해서 찾아야 하는 불편함이 있다.
한 눈에 보기에도 직관적이지 않은 ui이다.
그에 비해 최근작인 블레이드는 게임 시스템이 복잡하지만 게임 캐릭터가 좌측에나오고,
내가 어떤 것을 어디에 장착했는지 한 눈에 볼 수 있고, 내가 가지고 있는 장비가 무엇인지 나온다.
또한 되팔기도 전체 팔기 버튼이 있어, 인피니티 블레이드 처럼 하나하나 선택해서 팔아야 하는
불편함을 덜어주고 있다.
또한 N이라는 표시를 통해 어떤것이 새로 얻은 장비인지도 알려주고 있다.
이처럼 ui의 영역은 많은 기능을넣더라도 유저에게 어떻게 직관적이고 심플하게 정보를 전달하고,
게임 플레이 시, 불편하지 않게하는 것을 고려해야 한다.
가장 좋은 방법은 여러가지 게임을 많이 플레이 해 보고 많은 게임들의 UI의 스샷을 찍어두어,
각 게임의 장점을 파악하여 합치는 방법을 추천한다.
게임캠퍼스
게임기획game campus – 게임기획,게임기획강좌
게임기획 포트폴리오게임회사에서 원하는 포트폴리오는 따로 있습니다. 혼자서 쓰는 기획서가 아닌 시장 조사와 전략이 바탕이 된 실무 게임기획서 포트폴리오 작성법을 배웁니다. [커리큘럼보기]게임 기획 실무 지식 습득10년차 이상 PD급, 기획팀장급 강사진의 노하우 전수를 통해 게임 기획 실무 지식을 습득합니다.기획 뿐만 아니라 디자인과 개발에 대한 배경지식도 같이 얻을 수 있습니다.게임 기획 지망생막연하게 게임은 만들고 싶은데, 어떻게 게임을 만들지 몰랐던 학
gamecampus.org
게임기획은 게임캠퍼스
게임기획의 모든것 GAME CAMPUS
gamecampus.org
게임기획스터디(게기스)
[게기스]게임기획스터디,게임개발,인디... : 네이버 카페
게임기획 스터디 카페입니다. 현업 게임기획자와 지망생들이 모여 정보와 자료를 나누고 토론하는 카페.
cafe.naver.com
'게임기획 따라하며 배우기' 카테고리의 다른 글
| 스마트폰 게임 기획 따라하며 배우기-8.전체 구조도를 만들자 (0) | 2019.12.20 |
|---|---|
| 스마트폰 게임 기획 따라하며 배우기-7.게임시스템,룰 기획 (0) | 2019.12.20 |
| 스마트폰 게임 기획 따라하며 배우기-5.목차 만들기 (0) | 2019.12.20 |
| 스마트폰 게임 기획 따라하며 배우기-4.그림을 그려보기 (0) | 2019.12.20 |
| 스마트폰 게임 기획 따라하며 배우기-3.게임 룰에 대해 생각하기 (0) | 2019.12.20 |